Hexo博客搭建

Hexo博客搭建
琴生前言
突发奇想,想搭建一个自己的博客记录一下计算机的学习生涯,在查阅了一些资料后决定使用GitHub Pages来搭建 Hexo 静态博客网站,用的主题是hexo-theme-butterfly。
说干就干,折腾了半天之后终于搞定,这里要感谢Ethan.Tzy大佬提供的技术博客,步骤很明确,大家有兴趣的可以关注一下。
正文
基本的博客搭建步骤在前言提到的技术博客中都可以找到,这里我记录一下几个没有提到的基本问题。
博客的创建
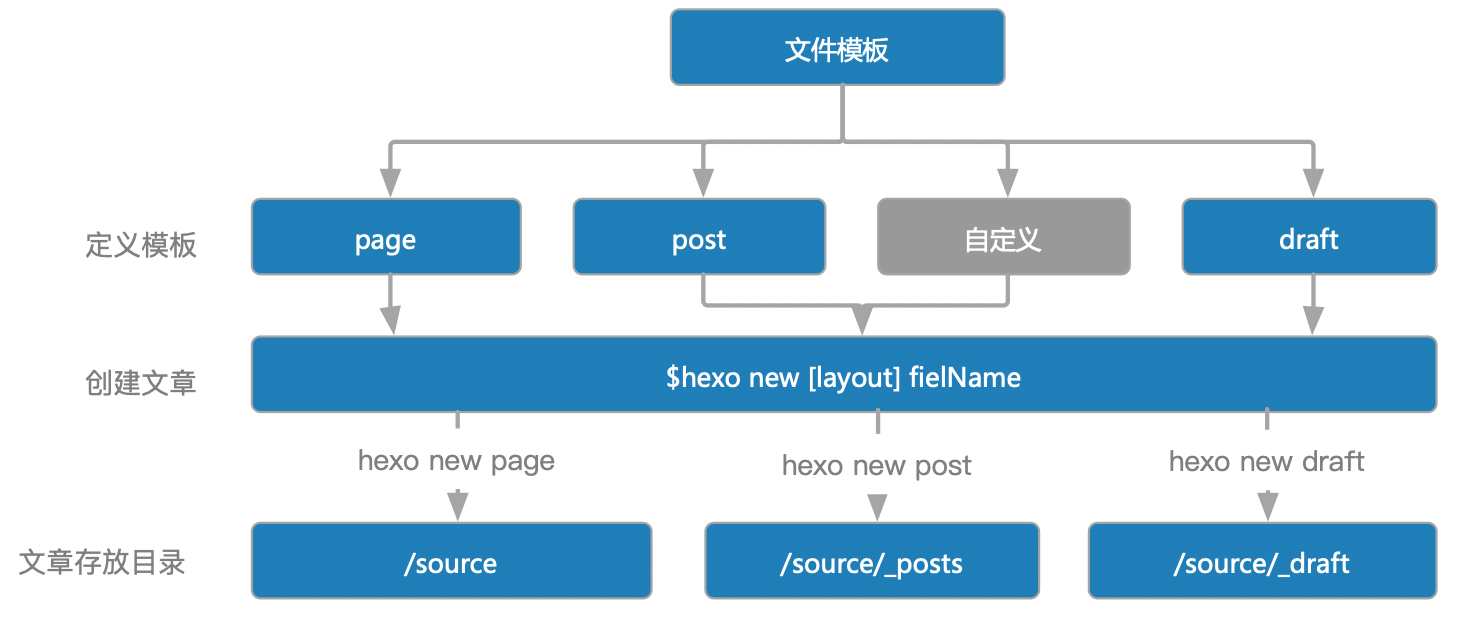
文章可以手动创建,也可以通过hexo new命令创建。hexo官方建议的流程如下:
首先确定layout模板,模板中定义的内容可以认为是一种公共内容的提取,模板的内容称为Front-matter,在创建文章时会自动添加到新文件中。hexo自带了三种模板(可按实际情况修改):page、post、draft。
page:用于创建列表页;
post:用于创建具体的博客文章;
dratf:用于创建草稿(一般不太用)。
使用
hexo new命令创建文章。
给出一个最简单的创建文章的例子(文章标题自拟)
1 | hexo new 文章标题 |
博客的更新
在本地对自己的博客进行了配置修改或者文章更新后,如何将其同步到网站上呢,下面会给出答案。
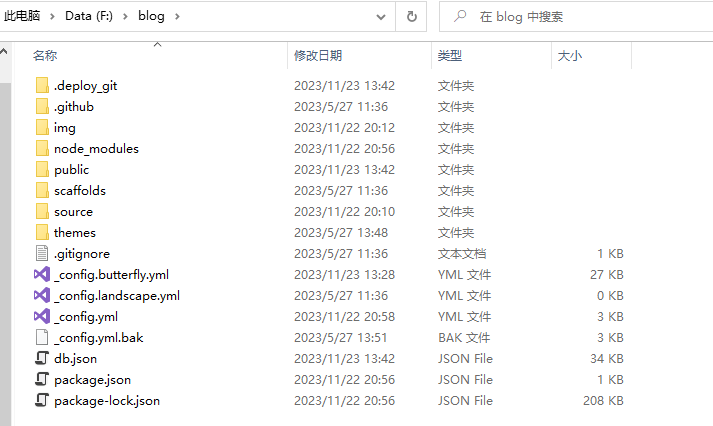
1.在本地的博客根目录下打开cmd控制台
2.在控制台中依次输入下面三个命令
1 | hexo clean |
清除缓存文件 db.json 和已生成的静态文件 public。(网站显示异常时可以执行这条命令试试)
1 | hexo g |
hexo g 是 hexo generate 的缩写,作用是生成网站静态文件到默认设置的 public 文件夹。
1 | hexo d |
hexo d 是 hexo deploy 的缩写,作用是自动生成网站静态文件,并部署到设定的仓库。
3.完成上面步骤后,稍等片刻,再次打开博客页面,会发现已经更新完成。
图片的插入
在配置和写文章的过程中,很多时候需要图片的插入,这就涉及到图片路径以及存储位置的问题,具体操作步骤如下。
图床
如果你有图床那再好不过了,这里推荐一个我正在用的付费图床[去不图床](去不图床 - 杜老师说旗下付费图片外链平台 (7bu.top))。
本地图片
如果选择用本地图片的方式,需要在本地blog文件夹下创建source\img文件夹,将图片保存进去。
在引用时使用img\xxx.jpg的路径进行引用即可,给出一个例子,这里是头像的配置路径。
Tips
这里推荐以图床的方式进行图片存储,因为渲染速度会比本地的方式快一些。
结语
hexo的搭建方法很简单,网上的教程资料也很多,按照教程走可以很容易搭建出自己的博客。这里附上hexo中文官方的网址,有兴趣可以看看。
我的友链里关注的博主们基本都有关于hexo魔改的文章,对魔改有兴趣的读者可以关注下。
如果有问题欢迎在评论区留言或者加我联系方式一起讨论~